Spring严重的漏洞历来都不算多,之前比较严重的那个问题是Spring的JavaBean的自动绑定功能,导致可以控制class,从而导致可以利用某些特性执行任意代码,但是那个漏洞比较鸡肋,不是每次都能触发。
由于Spring的框架越来越多,而且后面引入了SpringEl作为默认的表达式解析方式,所以一旦引入了类似于OGNL的表达式,很可能会带来一些安全问题,本次漏洞就是由于Spring WebFlow的数据绑定问题带来的表达式注入,从而导致任意代码执行。
漏洞简介
这个漏洞在今年6月初刚被提交https://pivotal.io/security/cve-2017-4971 ,官方并没有详细的信息,通过官方描述和补丁的对比,我们可以大致推断应该是Spring WebFlow在Model的数据绑定上面,由于没有明确指定相关model的具体属性导致从表单可以提交恶意的表达式从而被执行,导致任意代码执行的漏洞,这个漏洞利用除了版本的限制之外还有两个前置条件,这两个前置条件中有一个是默认配置,另外一个就是编码规范了,漏洞能不能利用成功主要就取决于后面的条件。
整体来说这个漏洞危害应该还是有一些的,如果满足2个前置条件,那么直接RCE是没什么问题的。在分析这个漏洞之前需要一些Spring Webflow的基础知识,给大家推荐这篇文章https://www.ibm.com/developerworks/cn/education/java/j-spring-webflow/index.html 。
漏洞分析
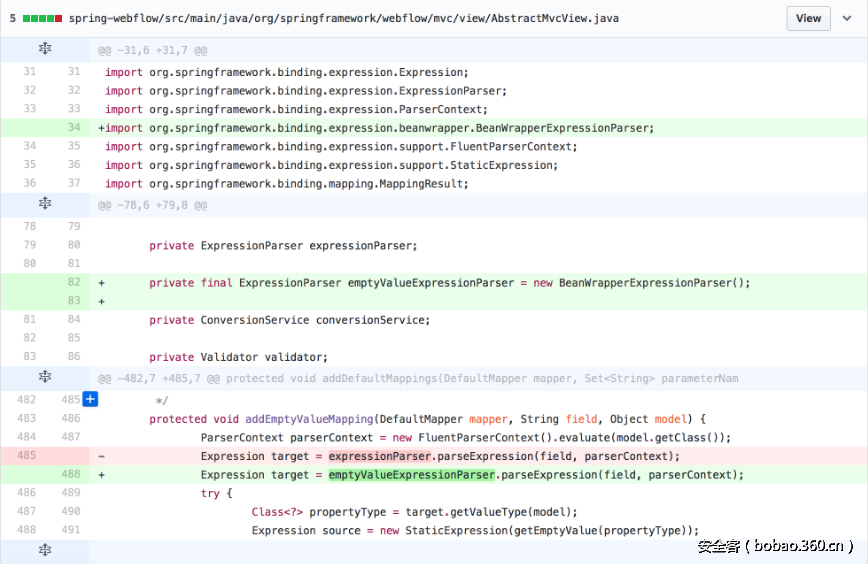
一开始我也不清楚这个漏洞到底是怎么触发,对于这个漏洞的理解,最好去看下Spring WebFlow的教程,搞明白里面的view-state是啥,这里不过多对Spring WebFlow的基础知识过多解释,那么我们直接看补丁,如下图
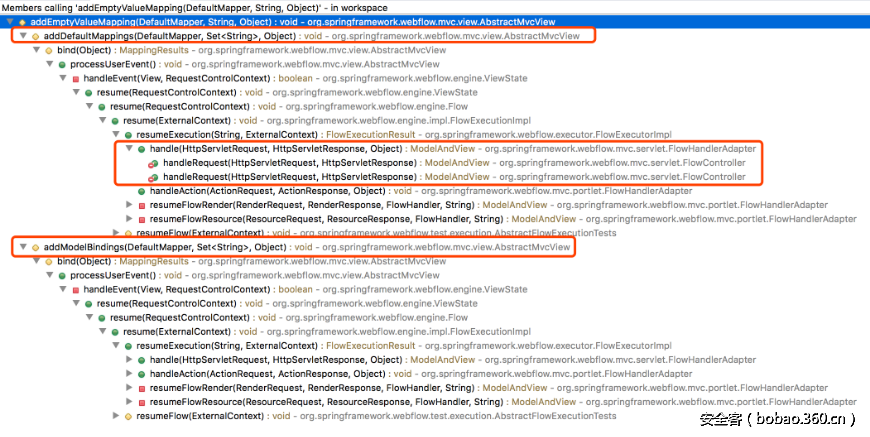
我们发现这里对 addEmptyValueMapping(DefaultMapper mapper, String field, Object model) 这个方法里面表达式解析的实现类进行了替换,直接使用了BeanWrapperExpressionParser来解析,关于这个类我们后面再详细说,那么知道触发漏洞的函数后,我们就可以用Eclipse或者Spring Tools来跟踪下函数调用栈,具体如下:
通过调用关系我们可以发现一共有以下两个函数调用了addEmptyValueMapping方法
|
1
2
|
addDefaultMappings(DefaultMapper mapper, Set<String> parameterNames, Object model)addModelBindings(DefaultMapper mapper, Set<String> parameterNames, Object model) |
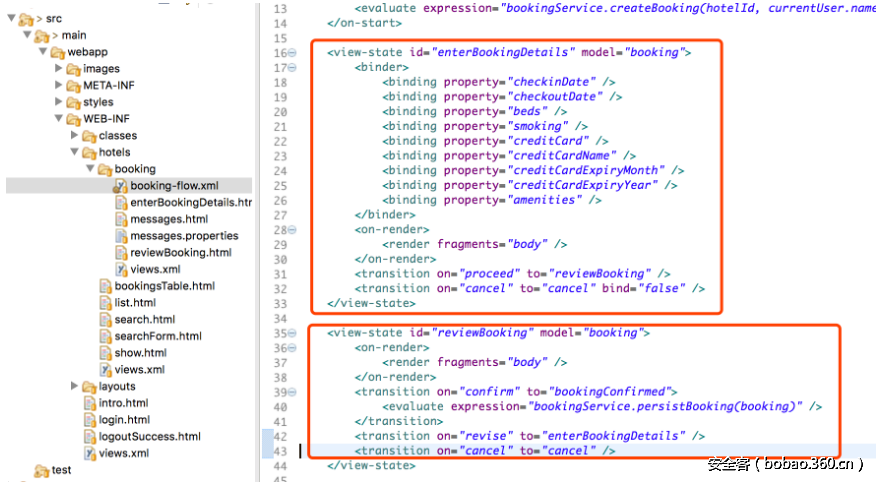
这里通过调用关系我们可以大概的搞明白Spring WebFlow的执行顺序和流程,由flowcontroller决定将请求交给哪个handler去执行具体的流程,这里我们需要知道当用户请求有视图状态处理时,会决定当前事件下一个执行的流程,同时对于配置文件中我们配置的view-state元素,如果我们指定了数据的model,那么它会自动进行数据绑定,xml结构如下(这里以官方的example中的book项目为例子)
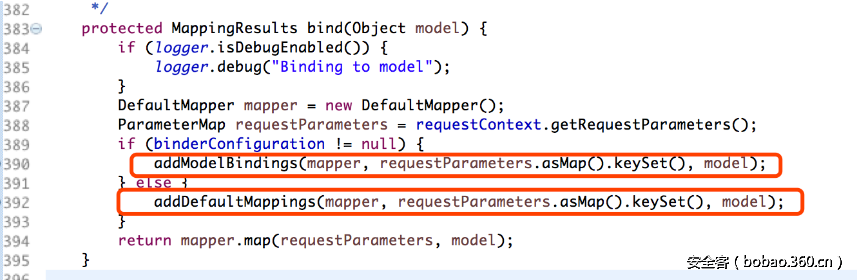
言归正传,本次漏洞出现的原因就是在view-state节点中数据绑定上,我们继续跟踪addEmptyValueMapping方法的调用过程,这里通过eclipse我们可以发现bind方法间接的调用了addEmptyValueMapping函数,
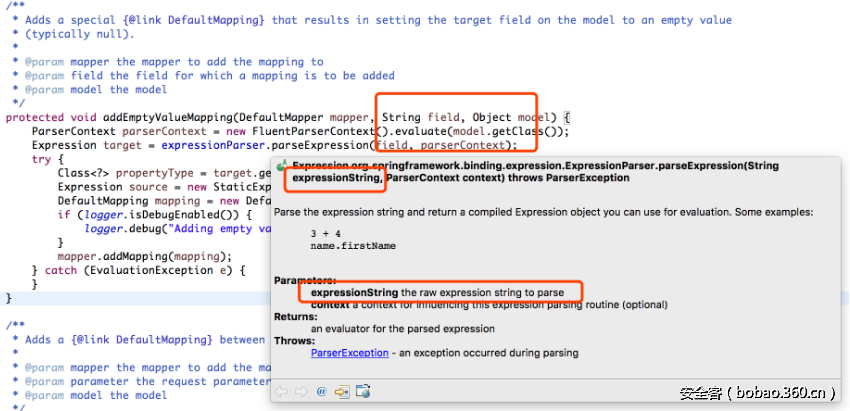
到这里我们知道了addEmptyValueMapping函数存在表达式执行的点,我们现在来详细看下这个addEmptyValueMapping函数,如下图
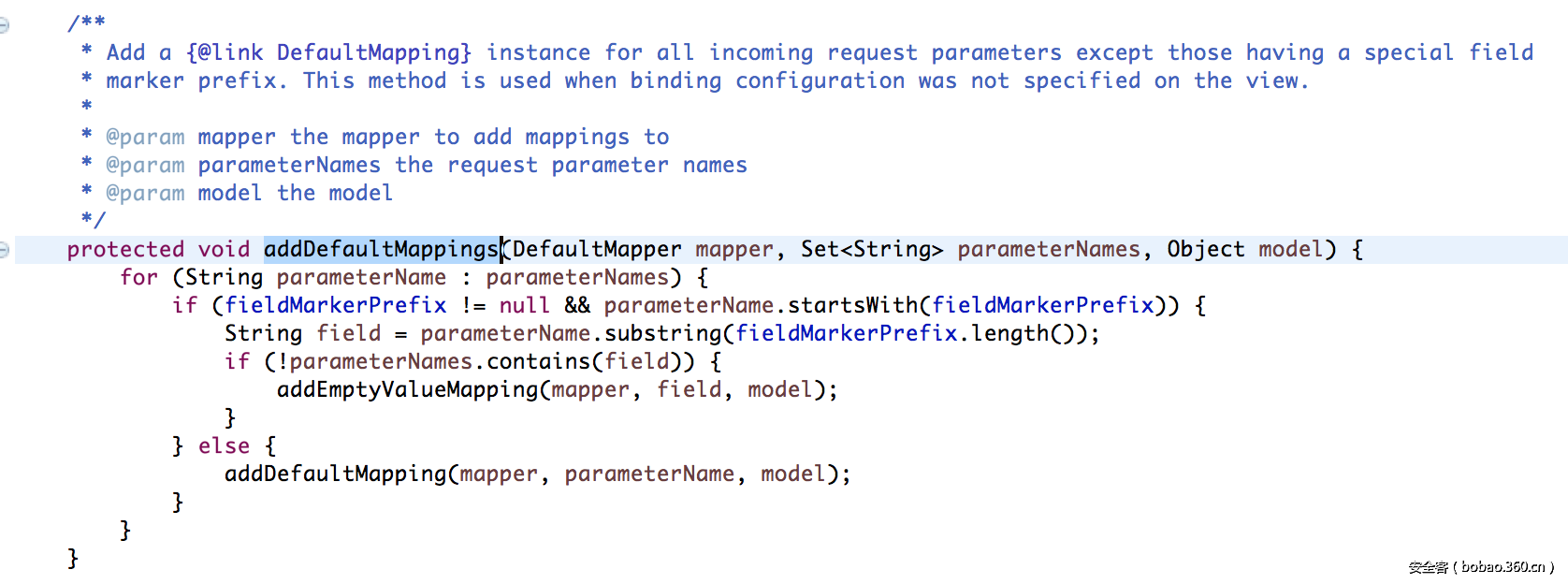
这里我们可以看见,只有控制了field参数才能触发漏洞,所以我们重点是找到有没有点我们可以控制从而控制field参数来进行任意代码执行,这里明确目标后,我们回过头来看addDefaultMappings和addModelBindings这两个函数,既然这两个函数都调用了存在缺陷的函数,那么我们看看这两个函数的区别是什么,而且那个函数能控制field参数,两个函数的区别如下
这里比较明显的区别就是addModelBindings函数中 for (Binding binding : binderConfiguration.getBindings()) 存在这样一个循环,而且就是这个循环的控制决定了field参数的值,经过进一步分析,这里控制field的参数的决定性因素就是binderConfiguration这个变量所控制的值,这里经过源码的跟踪我们可以发现,binderConfiguration函数的值就是webflow-*.xml中view-state中binder节点的配置,所以这个函数的值来源于配置文件,所以这个函数我们无法控制,从而无法触发漏洞,所以我们重点来看看addDefaultMappings这个函数,我们发现addDefaultMappings中我们可以控制field参数,所以我们重点来看看如何去触发这个函数。
现在我们基本上可以确定了addDefaultMappings函数是我们触发漏洞的关键点,那么如上图所示,bing函数中调用了这两个函数,那么我们可以看出只有当binderConfiguration为空的时候才能触发我们的漏洞,那么我们刚才也说了binderConfiguration这个值是由配置文件中是否有binder节点来控制的(这里需要注意的是程序执行到bind方法的前置条件是view-state节点中是否配置了model属性,即绑定的javabean对象是什么),而且addDefaultMappings函数中parameterNames参数就是我们从表单中传递的值,所以到这里漏洞的触发流程和触发条件基本上清楚了,触发条件如下:
在webflow配置文件中view-state节点中指定了model属性,并且没有指定绑定的参数,即view-state中没有配置binder节点
而且MvcViewFactoryCreator类中useSpringBeanBinding默认值(false)未修改
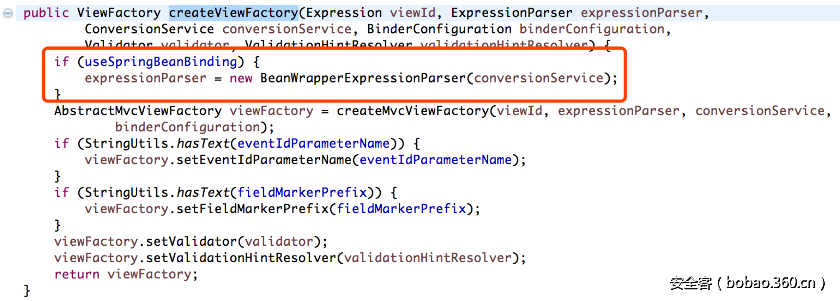
这里为什么一定要useSpringBeanBinding的值为false,我们来看一下addEmptyValueMapping函数,这里的expressionParser变量的声明类是ExpressionParser接口,那么决定最后 expressionParser.parseExpression(field, parserContext)这个函数来执行任意表达式是这个变量的赋值,那么在spring webflow中这个expressionParser的默认值就是WebFlowELExpressionParser的实例,这个类表达式默认的解析是有spel来执行的,具体可以去跟踪函数,那么在org.springframework.webflow.mvc.builder.MvcViewFactoryCreator.createViewFactory(Expression, ExpressionParser, ConversionService, BinderConfiguration, Validator, ValidationHintResolver)这个类如下图
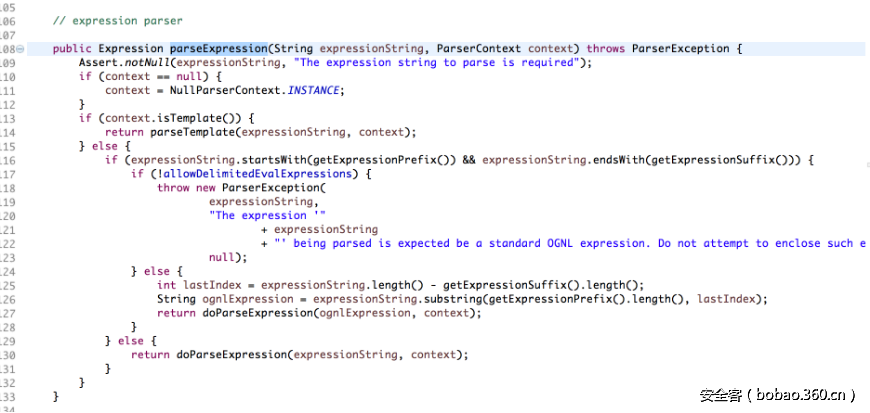
我们可以看见如果useSpringBeanBinding这个属性为false那么就使用默认的解析类,如果这个值为true就由BeanWrapperExpressionParser这个类来解析,这个类的parseExpression函数我们来看看
首先决定了能不能执行的第一个控制变量是allowDelimitedEvalExpressions,这个默认值是false,所以这里是执行不了表达式的。
所以这里必须满足useSpringBeanBinding这个默认值不被改变。
这里需要注意一点,我们构造的恶意参数名称必须以_开头,具体原因看addDefaultMappings函数中的fieldMarkerPrefix变量。
OK,到这里漏洞的触发条件和流程已经很明确了,下面说说具体怎么利用。













![nostromo nhttpd 目录穿越及远程代码执行漏洞CVE-2019-16278[附PoC]-微慑信息网-VulSee.com](http://vulsee.com/wp-content/uploads/2019/10/391.png)








![[八卦] 王婷婷—揭秘一个大三女生的性爱录像-微慑信息网-VulSee.com](http://free.86hy.com/crack/pic/1.jpg)
![[随笔]今天国际警察节-微慑信息网-VulSee.com](http://photo.sohu.com/20041017/Img222528326.jpg)

 青云网
青云网
